XAP Documentation Markdown
Cheat sheet for GigaSpaces Documentation
Text
| Example | Markdown |
|---|---|
| This is an emphasised text. | This is an *emphasised* text. |
| This is a bold text. | This is a **bold** text. |
This is a monospaced text |
This is a `monospaced` text |
Links
| Description | Markdown | Output |
|---|---|---|
| Link to external site | [GigaSpaces](http://www.gigaspaces.com) | GigaSpaces |
| Link to page in same folder | [Anchor](./anchor.html) | Anchor |
Link to page in xap folder |
[SQL Query]({{%currentjavaurl%}}/sqlquery.html) | SQL Query |
Link to page in xapnet folder |
[SQL Query]({{%currentneturl%}}/sqlquery.html) | SQL Query |
Link to page in latest xap folder |
[SQL Query]({{%latestjavaurl%}}/sqlquery.html) | SQL Query |
Link to page in latest xapnet folder |
[SQL Query]({{%latestneturl%}}/sqlquery.html) | SQL Query |
| Link to latest Java Tutorial page | [Getting started]({{%lateststartedurl%}}) | Getting Started |
| Link to latest .NET Tutorial page | [Getting started]({{%latestnettuturl%}}) | Getting Started |
| Link to latest Security page | [Security]({{%latestsecurl%}}) | Security |
| Link to latest Admin page | [Administration]({{%latestadmurl%}}) | Admin |
Icons
Layouts
Table
| Header1 | Header2 | Header3 |
|---|---|---|
| column1 | column2 | column3 |
| Header1 | Header2 | Header3 |
|:--------|:--------|:--------|
| column1 | column2 | column3 |
Tabbed Pane
{{% tabs %}}
{{% tab "Foo This is tab Foo" %}}
{{% /tab %}}
{{% tab "Bar This is tab Bar" %}}
{{% /tab %}}
{{% /tabs %}}
Accordion
private int age;
private String name;
Some Text
More Text
{{% accordion %}}
{{% accord title="accord0" %}}
Some Text 0
{{% /accord %}}
{{% accord title="accord1" %}}
Some Text 1
{{% /accord %}}
{{% accord title="accordion3" %}}
More Text 3
{{% /accord %}}
{{% /accordion %}}
Section

The polling event container is an implementation of the polling consumer pattern which uses the Space to receive events. A polling event operation is mainly used when simulating Queue semantics or when using the master-worker design pattern.
{{%section%/%}}
{{%/* column width="20%" %}}

{{% /column %}}
{{%column width="80%" %}}
The polling event container is an implementation of the polling ........
{{% /column%}}
{{% /section%}}
Macros
| Description | Macro | Output |
|---|---|---|
| Latest XAP Release | {{%latestxaprelease%}} | 14.2 |
| Latest XAP Release file name | {{%version “build-filename”%}} | gigaspaces-xap-12.2.1-ga-b18100.zip |
| Latest XAP Release home dir | {{%version “gshome-directory”%}} | gigaspaces-xap-12.2.1-ga-b18100 |
| Latest Default Lookup Group | {{%version “default-lookup-group”%}} | xap-12.2.1 |
| Latest XAP Maven | {{%version “maven-version”%}} 12.2.1 | 12.2.1 |
Jar versions
| Description | Macro | Output |
|---|---|---|
| spring | {{%version “spring”%}} | 4.1 |
| antlr4-runtime | {{%version “antlr4-runtime”%}} | 4.0 |
| mongo-java-driver | {{%version “mongo-java-driver”%}} | 3.2.0 |
| mongo-datasource | {{%version “mongo-datasource”%}} | 10.0.0-SNAPSHOT |
| openjpa | {{%version “openjpa”%}} | 2.0.1 |
Anchor
Navigate to the anchor point
Navigate to the anchor [point](#hello)
{{<anchor hello>}}
Custom Colors
| Markdown | Example |
|---|---|
| This text has {{% color blue%}}blue{{% /color %}} | This text has blue |
| This text has {{% bgcolor orange %}}orange background{{% /bgcolor %}} | This text has orange background |
| This is a line with a {{%wbr%}} word break | This is a line with a word break |
Custom Text Size
| Markdown | Example |
|---|---|
| {{% fontsize 10 %}}This is font 10{{% /fontsize %}} |
This is font 10
|
| {{% fontsize 20 %}}This is font 20{{% /fontsize %}} |
This is font 20
|
| {{% fontsize 30 %}}This is font 30{{% /fontsize %}} |
This is font 30
|
Image Popup
Markdown
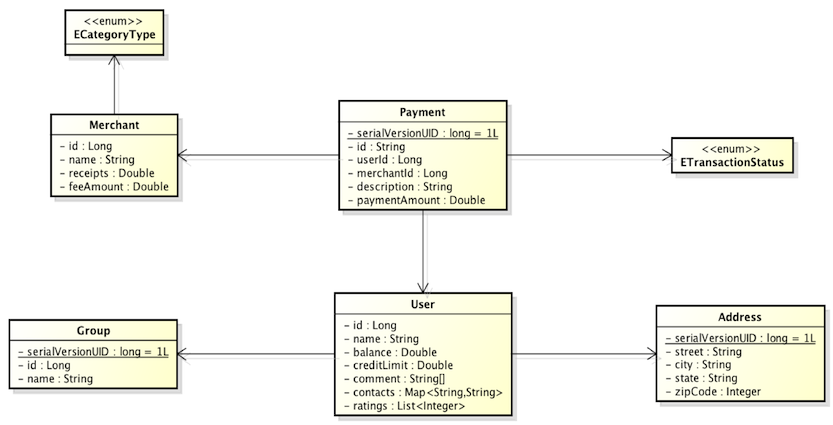
{{% popup "/attachment_files/qsg/class_diagram.png" %}}
Youtube Video
Markdown
{{%youtube "V7rbbmWo3JU" "Multi Site Deployment" %}}
Image text
Left

Lorem ipsum dolor sit amet, tellus magna tempus ultrices donec nisi, lorem varius. Lectus pharetra leo sit. Pede luctus leo, at ligula tortor ultricies aliquam, lorem hendrerit fringilla, posuere egestas potenti mauris viverra curabitur molestie, praesent nonummy porttitor malesuada cras. Venenatis vel, sed malesuada in posuere magna, ac ullamcorper tempus, lorem vitae sem nullam, porta litora laoreet. Pellentesque in mauris litora euismod sed sociis, quis phasellus habitant vestibulum nec at, senectus in id, id vitae suspendisse curabitur et sit. Donec vel ligula et aliquam commodo in, pede euismod vitae dictum nulla ornare suscipit. Vestibulum potenti vivamus ut nec praesent pede, ultricies ut eros vitae fermentum. Accumsan tempus interdum sociis, pellentesque ut tellus vel. Neque felis ullamcorper posuere luctus hendrerit amet. Arcu nulla et urna. Metus pellentesque erat interdum massa arcu vel, curabitur nibh tellus vitae augue. Nonummy duis quis nunc mauris, a phasellus veritatis tortor amet aliquam.
Markdown
{{% imageltext "/attachment_files/subject/index.png" %}}
Some text content
{{% /imageltext %}}
Right

Lorem ipsum dolor sit amet, tellus magna tempus ultrices donec nisi, lorem varius. Lectus pharetra leo sit. Pede luctus leo, at ligula tortor ultricies aliquam, lorem hendrerit fringilla, posuere egestas potenti mauris viverra curabitur molestie, praesent nonummy porttitor malesuada cras. Venenatis vel, sed malesuada in posuere magna, ac ullamcorper tempus, lorem vitae sem nullam, porta litora laoreet. Pellentesque in mauris litora euismod sed sociis, quis phasellus habitant vestibulum nec at, senectus in id, id vitae suspendisse curabitur et sit. Donec vel ligula et aliquam commodo in, pede euismod vitae dictum nulla ornare suscipit. Vestibulum potenti vivamus ut nec praesent pede, ultricies ut eros vitae fermentum. Accumsan tempus interdum sociis, pellentesque ut tellus vel. Neque felis ullamcorper posuere luctus hendrerit amet. Arcu nulla et urna. Metus pellentesque erat interdum massa arcu vel, curabitur nibh tellus vitae augue. Nonummy duis quis nunc mauris, a phasellus veritatis tortor amet aliquam.
Markdown
{{% imagertext "/attachment_files/subject/index.png" %}}
Some text content
{{% /imagertext %}}
Panels
| Description | Markdown | Output |
|---|---|---|
| Simple panel | {{%panel “hello there”%}}This is a simple panel{{% /panel %}} |
hello there
This is a simple panel |
| Warning | {{%warning “Warning…..”%}}… {{% /warning%}} |
Warning..... … |
| Info | {{%info “Info…..”%}}… {{% /info%}} |
Info.....
… |
| Note | {{%note “Note…..”%}}… {{% /note%}} |
Note..... … |
| Tip | {{%tip “Tip…..”%}}… {{% /tip%}} |
Tip..... … |
| Refer | {{%refer%}}… {{% /refer%}} |
See also: … |
| VBar | {{%vbar “VBar…..”%}}… {{% /vbar%}} |
VBar.....
… |
Landing page panel
- Overview
Change API overview.
Markdown
{{% fpanel %}}
- [Overview](/xap/11.0/dev-java/change-api.html)<br>
Change API overview.
{{% /fpanel %}}
Links
Testing docs link Event Processing to see how this works.
Testing external link Mule Site to see how this works.
Testing github link GigaSpaces to see how this works.
Testing javadoc link GigaSpaces to see how this works.


 Multi Site Deployment
Multi Site Deployment